At some point you would probably like to customize default views or create custom actions. Actions are the way of doing that.
Default actions
AdminJS has 7 major default actions defined for each resource:
Resource base actions:
they don't require recordId in params
- list - list all records
- search - search record by query string
- new [Add new] - creates new record
Record base actions
they require recordId in params
- show [info] - shows details of a given record
- edit [edit] - updates given record
- delete [remove] - removes given record
Bulk actions
they require recordIds[] in params
- bulkDelete [remove] - removes all selected records from the database
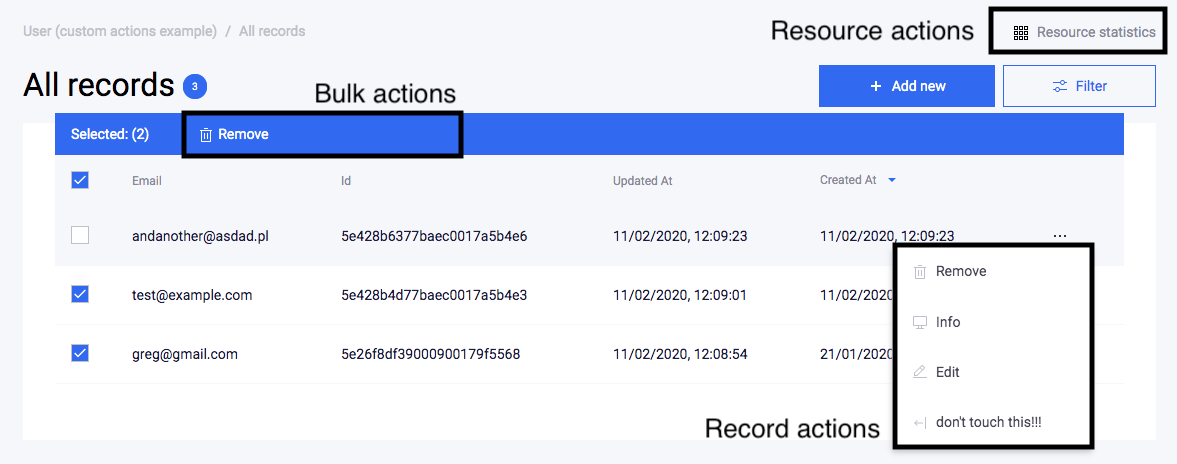
Resource base actions can be accessed in the header of the list of all the resources (next to the filters button). Record actions are places on the list by the resource. Where Bulk actions appear right in the table header when you select at least one record.
Take a look at the following screenshot explaining which action type is where:

Modify default action per Resource
Each action has all the parameters defined by Action. They can be modified per resource along with other ResourceOptions
This is how modifying show action and creating a new myNewAction can look like:
const adminJsOptions = {
resources: [
{
resource: Article,
options: {
actions: {
show: {
// change the behavior of show action
},
myNewAction: {
// create a totally new action
actionType: 'record',
handler: () => {},
},
},
},
},
],
}
Basic properties
Yes - you can modify things like: label, icon and visibility. List of all options can be found in Action
In the following example, we will change icon, and will show it only for records with an email.
const adminJsOptions = {
resources: [
{ resource: Article,
options: {
actions: {
show: {
icon: 'View',
isVisible: (context) => context.record.param('email') !== '',
},
},
},
},
],
}
Action#isVisible can be either a function returning a boolean value or a boolean value itself. There is also another method: Action#isAccessible which not only hides given action but also totally disables it.
Action handler and action hooks
Each action has an Action#handler function. This function is executed every time the action is invoked and all of the default actions has their handlers.
You probably don't want to modify behavior of the handler for the default Edit action. But, if you really want to change this action, you can use Action#before and Action#after action hooks.
Nevertheless, Action#handler has to be specified for new actions (read the next section).
Modifying actions for all resources
Default actions templates can be accessed right from the AdminJS class, by using ACTIONS object.
const AdminJS = require('adminjs')
AdminJS.ACTIONS.show // => show action object
// so to modify the availability of action for all resources
AdminJS.ACTIONS.show.isAccessible = ({ currentAdmin, resource, record }) => {
return currentAdmin.isManager
}
Create a new, custom actions
Also, you can define your own actions. Simply pass Action under a new key to ResourceOptions.
Your action can be either resource, record or bulk type.
const adminJsOptions = {
resources: [
{ resource: Article,
options: {
actions: {
newAction: {
actionType: 'record',
icon: 'View',
isVisible: true,
handler: async () => {...},
component: AdminJS.bundle('./your-action-component'),
},
},
},
},
],
}
Action components
When you define your own action you have to create a React component responsible for rendering it. To see what options you have - go to the next tutorial:
And much much more...
Things I presented in this tutorial are just the tip of the iceberg. Make sure to check out all available options in Action interface.