AdminJS
An automatic admin interface which can be plugged into your application. You, as a developer, provide database models (like posts, comments, stores, products or whatever else your application uses), and AdminJS generates ReactJS UI which allows you (or other trusted users) to manage content.
Live example
Check out the example application with mongodb and postgres models here: https://demo.adminjs.co/admin
- login: test@example.com
- password: password
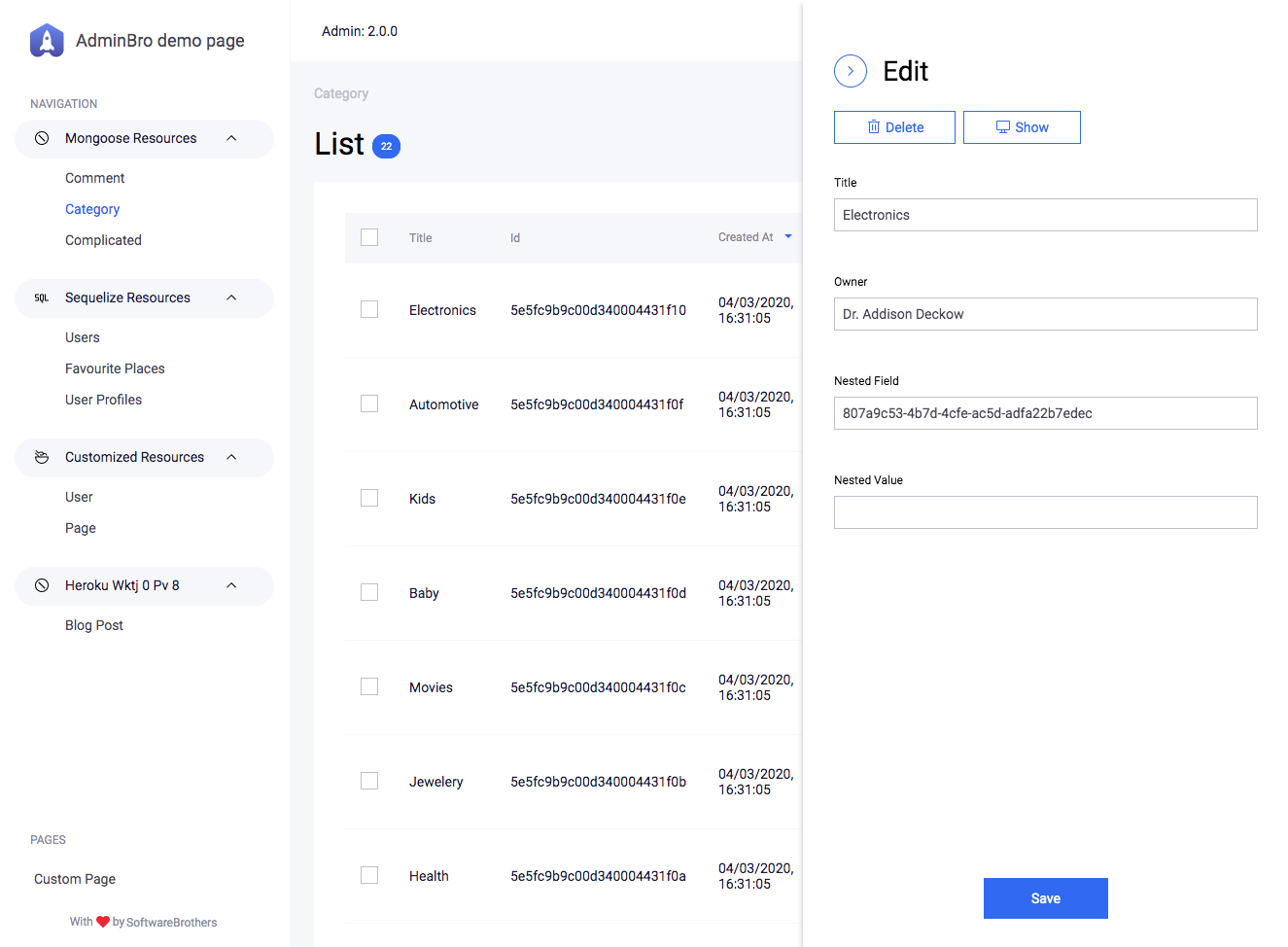
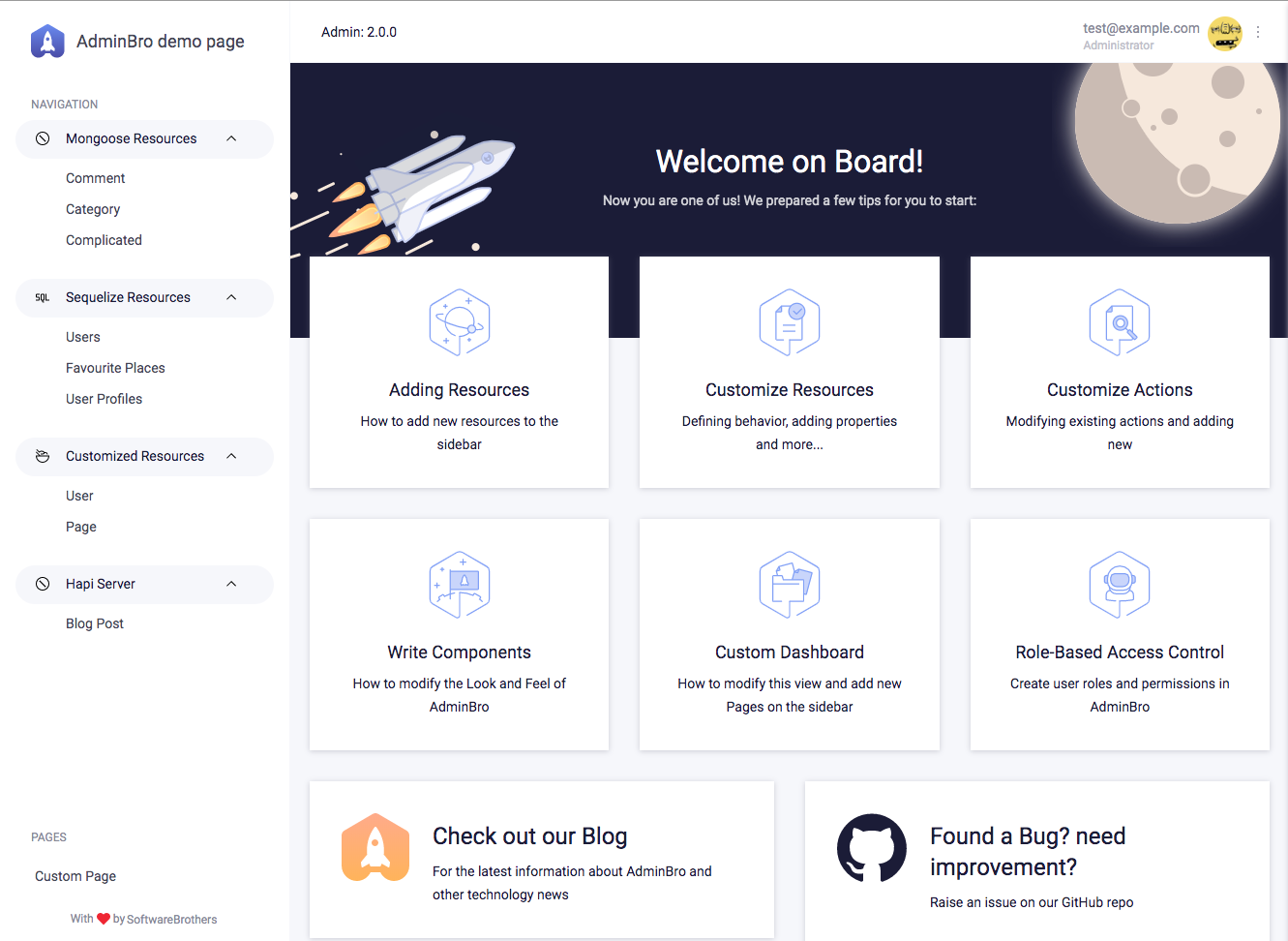
Screenshots


Versions
Latest version: v5
How to read this documentation
AdminJS is not an tiny system so to get to know it I suggest the following path:
Step 1. Read the high level guides
Tutorials are the best way to start using AdminJS. They contain high level information about the panel and points other places in the documentation where you can find more details.
Tutorials can be divided into 3 parts:
- Setup AdminJS in your app.
- 01. Installation instructions - adding AdminJS to your already existing project
- 02. Adding resources - adding resources to the sidebar of AdminJS
- Customize how resources behave
- 03. Customize resources - how to use ResourceOptions to modify how resources
- 04. Customize actions - adding custom actions to resources.
- Customize how resources and entire AdminJS looks
- Secure AdminJS
- Content
Step 2. Get familiar with all the options you can pass to AdminJS
AdminJS has dozens of different options. I suggest you to check them out to see what can be modified.
- AdminJSOptions - list of all root level options
- ResourceOptions - describe how to modify Resource
- PropertyOptions - modify or create new Resource Properties
- Action - modify existing or create new actions
Step 3. Read about the helper classes
We exposed some helper Classes which you can use when working with AdminJS:
- ApiClient - it is a Client library with which you will be able to fetch resources from the AdminJS API (check out ApiController to see how the API looks)
- ViewHelpers - which will create an AdminJS URLs for your links.
Step 4. See the React Components which you can use.
Another thing are React Components which you can reuse. You can see list of them in the sidebar.
Step 5. Want to see the code?
- checkout the AdminJS git repository
Screencasts
There are 2 screencasts on jscasts.tv channel about an AdminJS which could guide you of how to use it. They are quite old so bare in mind that API have changed since then.
Inspiration
Inspired by: django admin, rails admin and active admin.